自定义物理引擎库
Author: Charley
LayaAir引擎内置了第三方的物理引擎,例如,2D内置了Box2D,3D内置了Bullet和PhysX。
同时,我们也提供了自定义物理引擎库的方案,如果开发者需要接入其它物理引擎到LayaAir引擎中使用,本篇文档将为您指引物理引擎的接入的流程,方便您接入和使用。
1、理解内置的物理引擎
1.1 内置物理引擎对应了哪些类
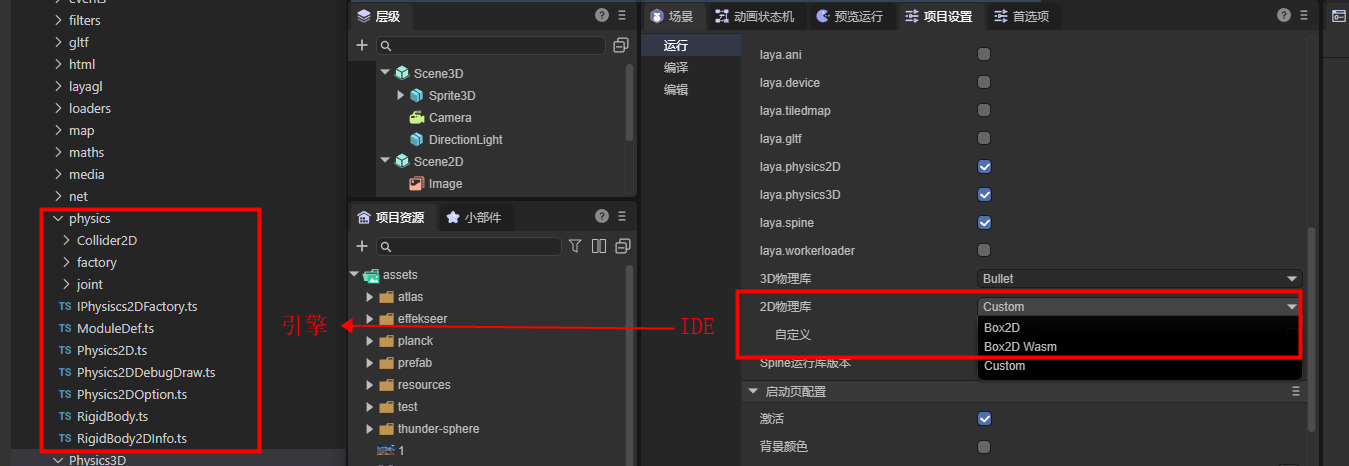
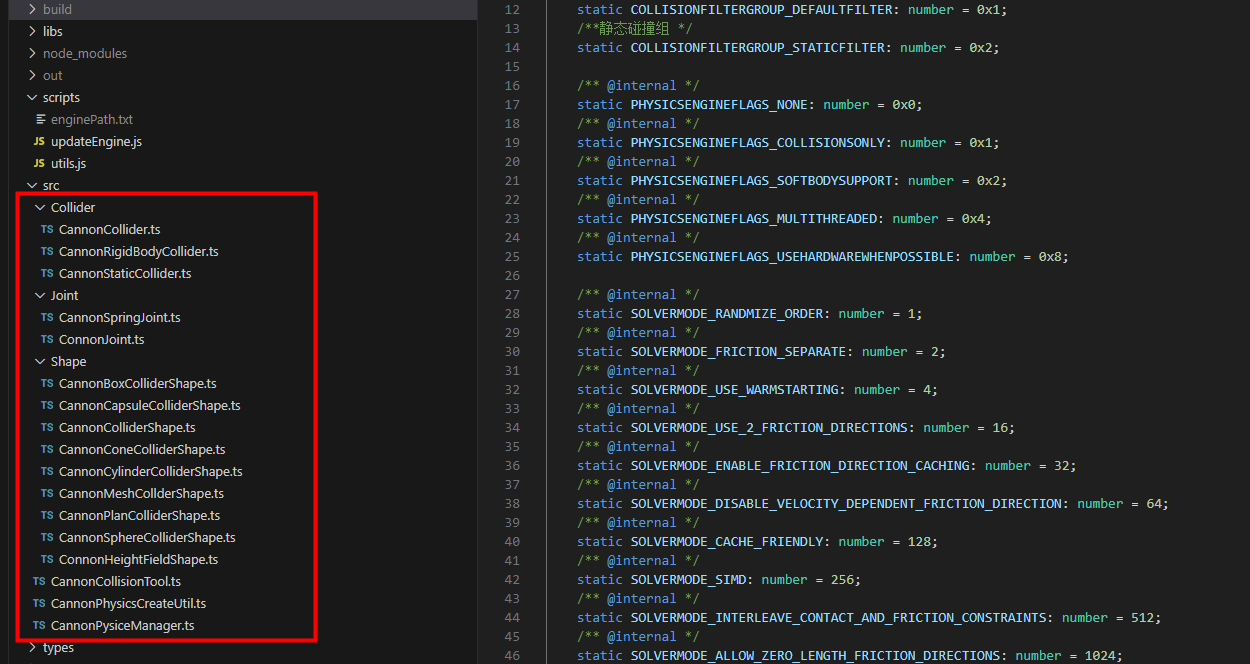
LayaAir3引擎在2D方面内置了Box2D物理引擎,支持JS引擎库和Wasm库,对应了引擎源码Physics目录下的类,如图1-1所示:

(图1-1)
在3D方面我们内置了Bullet与PhysX物理引擎,对应了引擎源码Physics3D目录下的类,如图1-2所示。

(图1-2)
1.2 把引擎编译为物理库
内置物理引擎,并非是直接将第三方物理引擎拿来就用。
而是要将第三方物理引擎的接口与LayaAir引擎的接口进行逐个对接,也就是将第三方物理引擎内置到LayaAir引擎中。这样,开发者最终就可以通过LayaAir引擎的物理接口,直接切换使用各种物理引擎。并且在IDE中,通过物理组件的方式,进行可视化的编辑。
而开发者,最终使用的物理引擎,是基于第三方物理引擎以及LayaAir引擎的物理对接类,整合打包后的完整物理库。
自定义物理引擎库与引擎内置的物理引擎库,对接过程上,都是同样的流程。区别仅仅是内置引擎是引擎官方开发者对接好了并内置到开源引擎中,而自定义引擎是项目开发者通过了解与参照引擎的对接流程与接口,自行与第三方物理引擎对接,并整合形成的物理引擎库。
下面,我们就通过分析引擎源码中的编译脚本,了解需要将哪些类文件编译整合为一个独立的物理引擎库。
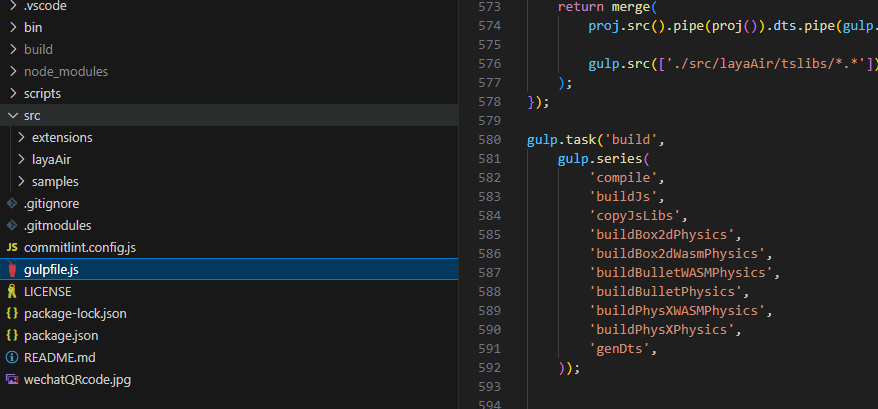
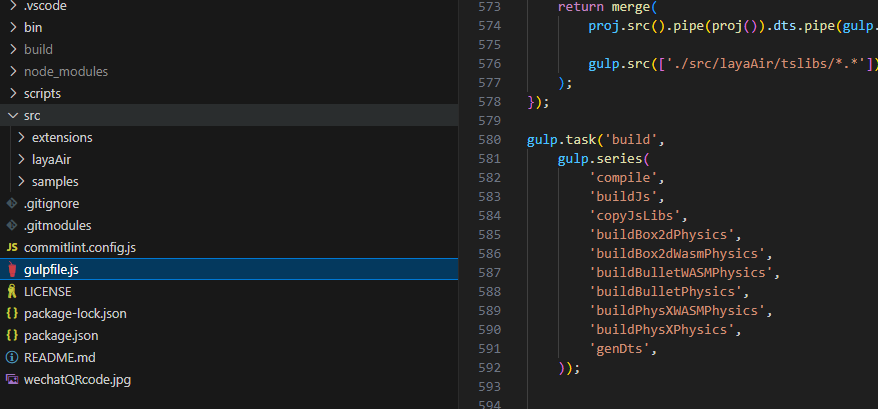
首先,我们打开gulp脚本中的build任务,仅通过子任务名称,就可以清晰的看出用于复制第三方引擎库的任务copyJsLibs以及各种物理引擎库处理的子任务,如图1-3所示。

(图1-3)
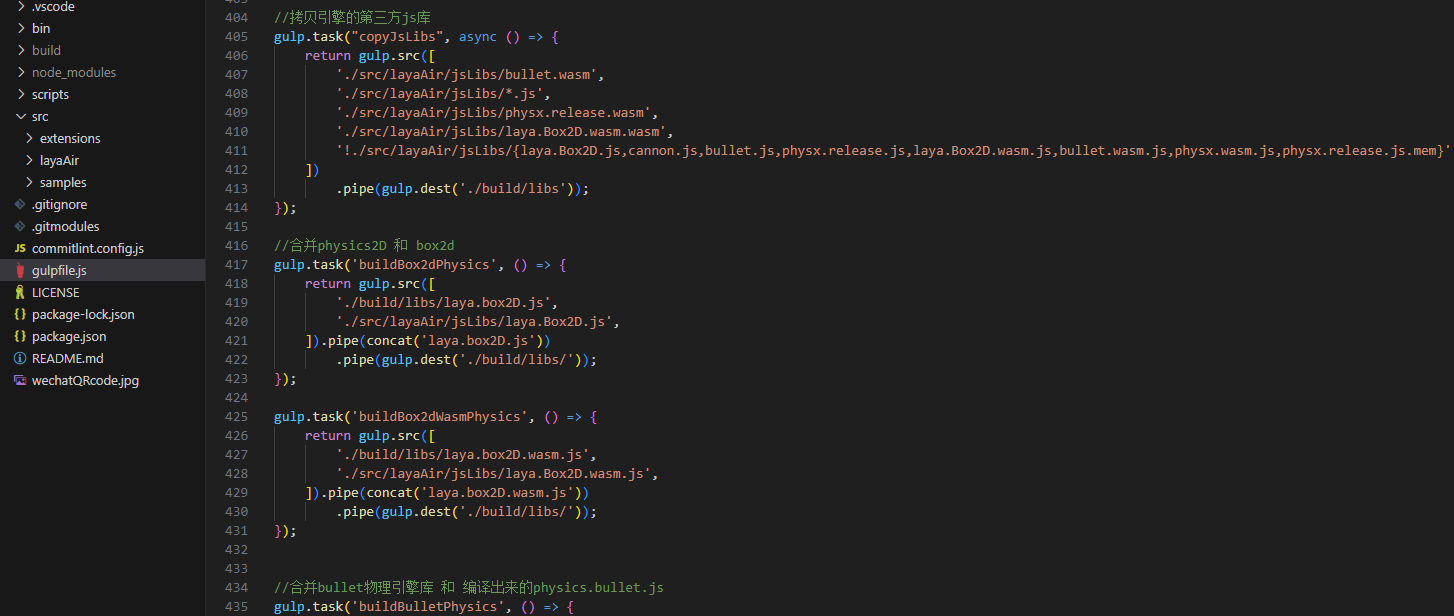
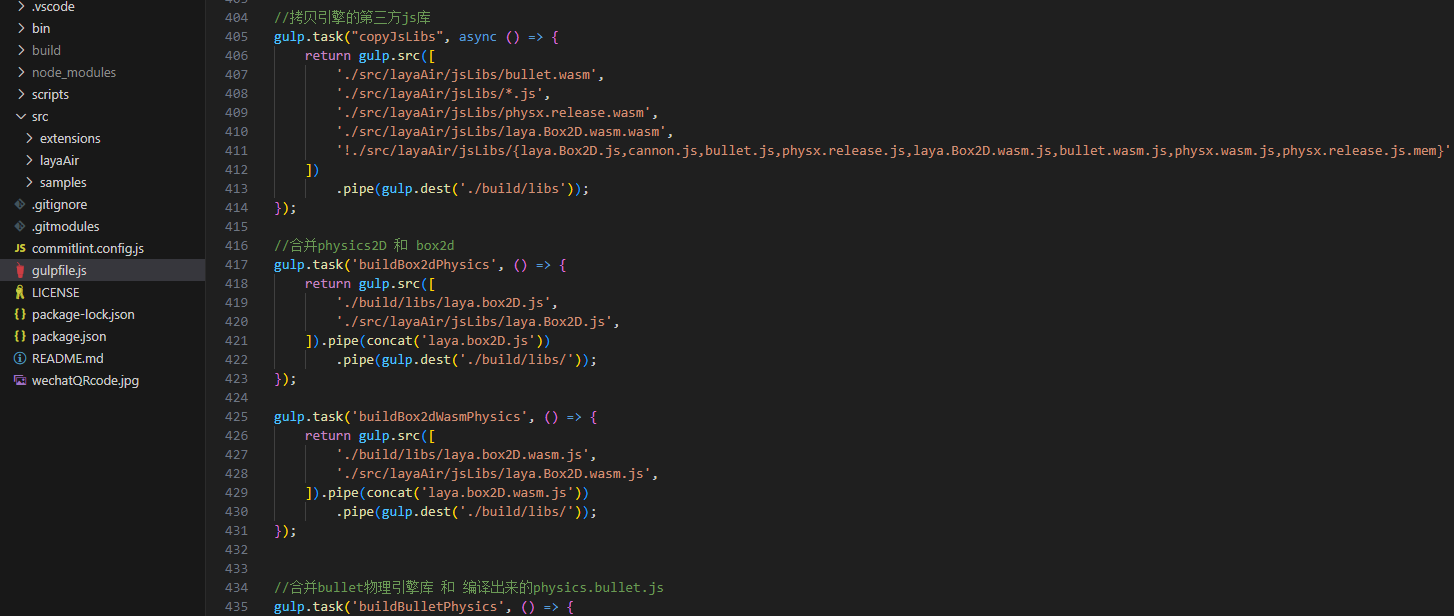
如果查看任务的代码,会更加清晰的看出,copyJsLibs任务中通过gulp.src()指定要处理的文件规则,然后按这个规则把符合条件的文件通过gulp.dest()复制到指定的目录中去。在物理引擎库的任务代码中,也可以直观的看出,每一个LayaAir物理引擎库都是LayaAir引擎的物理引擎对接代码与第三方物理引擎JS库合并后的一个新库。

(图1-4)
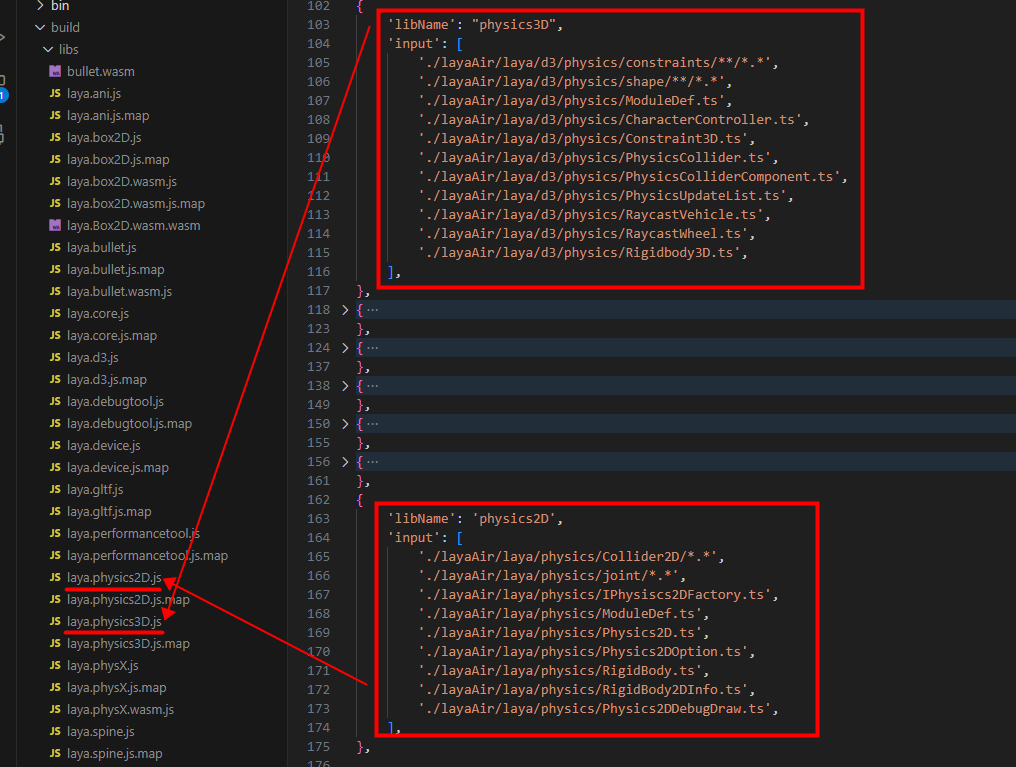
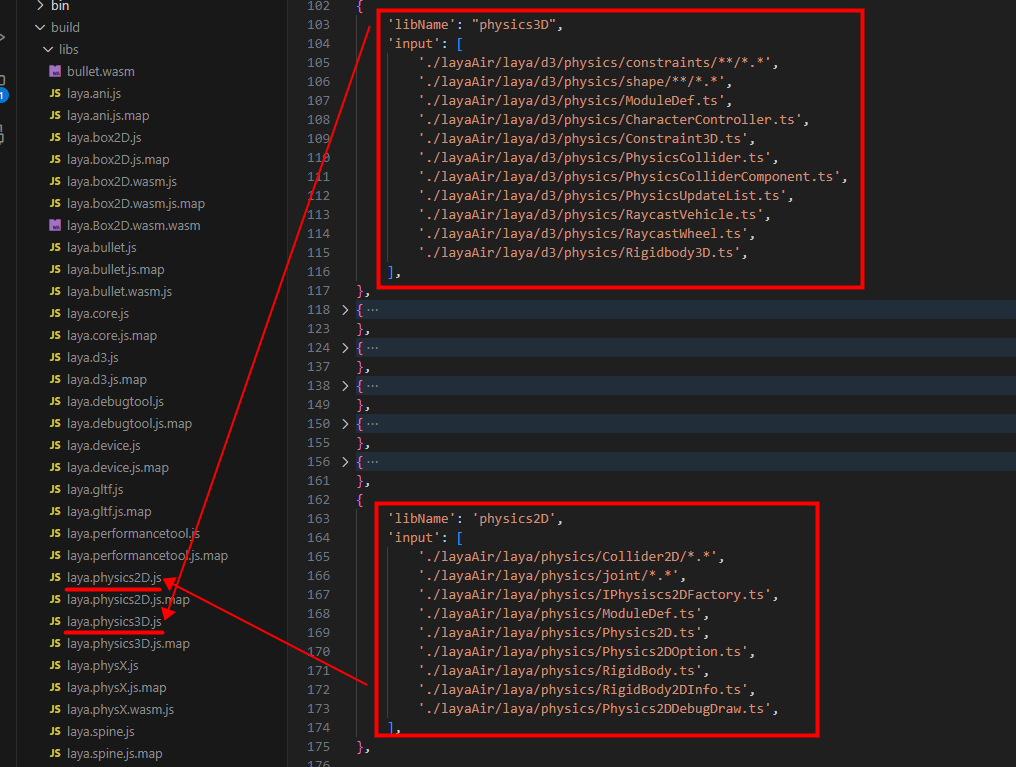
当然,一个完整的物理引擎实现,除了对应第三方的物理引擎库之外,还是存在物理组件等基础的物理功能。这些作为物理引擎基础库来使用,2D与3D均存在物理引擎基础库,分别为laya.physics2D.js与laya.physics3D.js,如图1-5所示。

(图1-5)
通过分析引擎库的编译过程,我们能理解到,内置物理引擎分成三个部分,LayaAir引擎的物理基础与物理组件的实现、LayaAir引擎与物理引擎的适配库(对接代码)、第三方的物理引擎库。
最终,LayaAir引擎的物理基础库与物理组件的实现,形成了LayaAir引擎物理基础库,LayaAir引擎物理适配库与第三方的物理库合并成为一个完整的物理引擎库。
2、自定义物理引擎库的流程
理解完LayaAir内置物理引擎的结构,本小节,我们来了解开发者在自定义物理引擎库的过程中,需要做哪些工作。
自定义物理引擎,需要具有引擎代码的阅读和编写能力,如果无法完成自定义的对接,可以联系微信LayaAir_Engine进行商业定制
2.1 选择并获取第三方的物理引擎库
尽管Box2D、Bullet、PhysX这些内置的物理引擎都是国际上顶级的知名引擎。但是某些开发者也存在一些特定的需求。例如,有的项目,不需要精度很高的物理引擎,仅仅需要一些基础的物理特性,但要求引擎库比较轻量等需求。通过自定义引擎库的方式,使得这些开发者可以选用最适合项目的引擎。
例如,2D物理轻量引擎matter.js以及3D物理轻量引擎cannon.js等。
开发者可以自行从开源网站中获得这些物理引擎的源代码或编译好的引擎库。
无论是通过源码代码编译成引擎库,还是获得现成的JS引擎库,上一小节中介绍的物理引擎库的三部分之一"第三方物理引擎库"的准备工作就完成了。
2.2 适配第三方的物理引擎
另外的两部分,LayaAir引擎物理基础库,不需要开发者重写,直接默认使用引擎编译好的库即可。
开发者仅需要对物理引擎的适配库进行对接。为了帮助大家更方便的理解如何对接第三方的物理引擎,我们在LayaAir引擎库之外,以Cannon物理库的适配接入为例,独立开源了一个物理引擎适配库LayaAir3Physics-Cannon,这样可以让开发者更加简洁的理解适配的全过程。
具体的操作如下:
首先,我们通过Git克隆我们适配好的Cannon.js库的项目源码,地址为:https://github.com/layabox/LayaAir3Physics-Cannon.git
源码项目克隆到本地之后,我们根据 开源使用文档(README.zh-CN.md) 来配置好项目的编译环境。
在这个项目源码中,src目录下就没那么复杂了,这里只包括了物理引擎适配的代码。如图2-1所示:

(图2-1)
当我们阅读和理解完了src下的适配源码,我们可以用此源码作为参照,适配其它的物理引擎库。
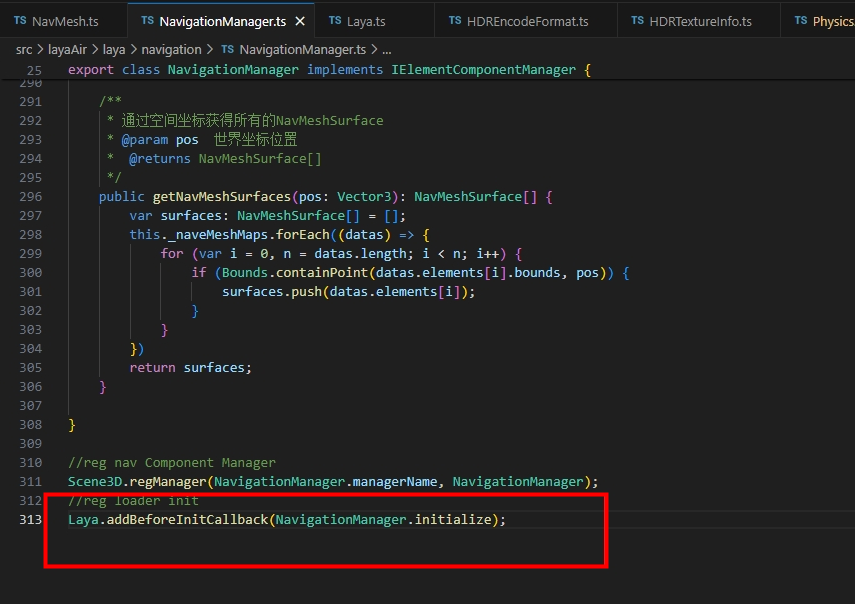
在适配的过程中,有一点需要重点提醒一下。如果开发者需要在场景初始化流程插入自己的初始化流程,例如有些物理引擎使用了wasm,需要在初始化阶段去下载资源,那么就需要使用Laya.addBeforeInitCallback()来注册方法,代码使用示例如图2-2所示。

(图2-2)
2.3 合并为完整的物理引擎库
完成适配工作后,开发者可以参照Cannon适配源码中的gulp脚本,将物理引擎适配源码编译,然后与第三方的物理引擎库合并为一个独立的物理引擎库。
在cannon适配源码中,我们可以参照gulp脚本中的build流程,进行分析需要做哪些工作。
这里我们仍然以Cannon源码项目为例,重点描述一下,需要做哪几块工作。
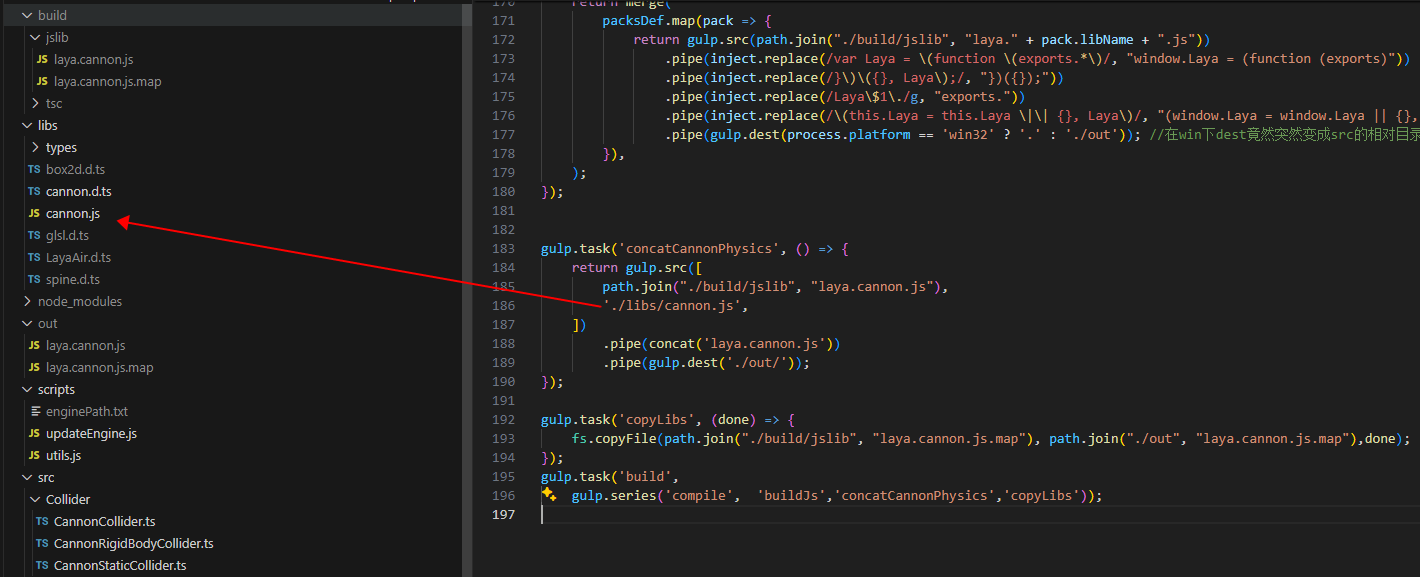
第一,开发者把获取的第三方物理引擎库放到libs目录下,
本例中的cannon.js就是第三方物理引擎的原始库文件,如图2-3所示,开发者可以修改gulp替换为自己的第三方物理引擎库。

(图2-3)
第二,适配完成后,修改gulp脚本中的适配库生成文件名,将laya.cannon替换为自己的物理引擎库名称,然后执行脚本。脚本会自动完成编译以及引擎库的合并与输出工作。
3、使用自定义物理引擎库
3.1 本地导入物理引擎库安装包
3.1.1 配置安装包
安装包目录结构如下:
.
├── package.json
├── laya.cannon.js
└── editorResources
└── cannon.png
- laya.cannon.js 是示例用的引擎库文件名,开发者可根据
- cannon.png是安装包的图标,需要注意的是,这个包图标必须要放到editorResources下才会能被安装包找到。这类似于assets资源目录下
resources目录的作用。 - package.json 是安装包的关键配置文件,能否被识别为安装包,全靠它。
安装包的配置文件的示例代码如下:
{
"name": "com.layabox.cannon",
"displayName": "Cannon.js",
"version": "1.0.2",
"description": "Cannon.js物理引擎库。\n\n安装后,可以在 “项目设置” => “引擎模块” => “3D” => “物理系统” 中选择使用Cannon.js",
"icon": "editorResources/cannon.png",
"author": "layabox",
"contributes": {
"engine": [
{
"name": "laya.physics3D",
"addons": [
{
"name": "Cannon.js",
"files": [
"laya.cannon.js"
]
}
]
}
]
}
}
3.1.2 导入本地安装包
点击IDE的 开发者 菜单下的 包管理器 选项,在弹出的面板,点击左上角的 + 号,选中安装包的目录,如图3-1所示。

(图3-1)
注意,这里的cannon.js是目录名,不是文件名
安装包导入成功后,安装包列表中已出现 package.json 对应的安装包信息,如图3-2所示。说明已成功安装。

(图3-2)
3.1.3 使用自定义物理引擎
安装成功后,我们再回到项目设置 的 引擎模块,可以看到,3D -> 物理系统 下已新增了一个Cannon.js的配置,如图3-3所示。

(图3-3)
看到图中的设置,说明package.json中的 contributes 配置发生了作用,此时,切换到 Cannon.js 并刷新IDE,即可生效。
"contributes": {
"engine": [
{
"name": "laya.physics3D",
"addons": [
{
"name": "Cannon.js",
"files": [
"laya.cannon.js"
]
}
]
}
]
}
最后,再说明一下 contributes 的主要参数作用。
- engine 表示这是引擎模块的配置
- engine.name 是引擎模块下的哪个配置,值
laya.physics3D是表示3D物理引擎的配置。 - engine.addons 表示在 laya.physics3D这个引擎内置的配置下,增加新的选项。
- engine.addons.name 表示选项的显示名字是什么。
- engine.addons.files 表示新增的这个选项对应的是哪个引擎库(如果不在安装包根目录的需要带上路径,例如libs/laya.cannon.js)
3.2 使用资源商店的引擎库安装包
如果有第三方的物理引擎库在资源商店中,例如Cannon.js,我们也可以直接去资源商店,登录后添加至我的资源,
Cannon.js 插件地址:https://store.layaair.com/info.php?id=10180
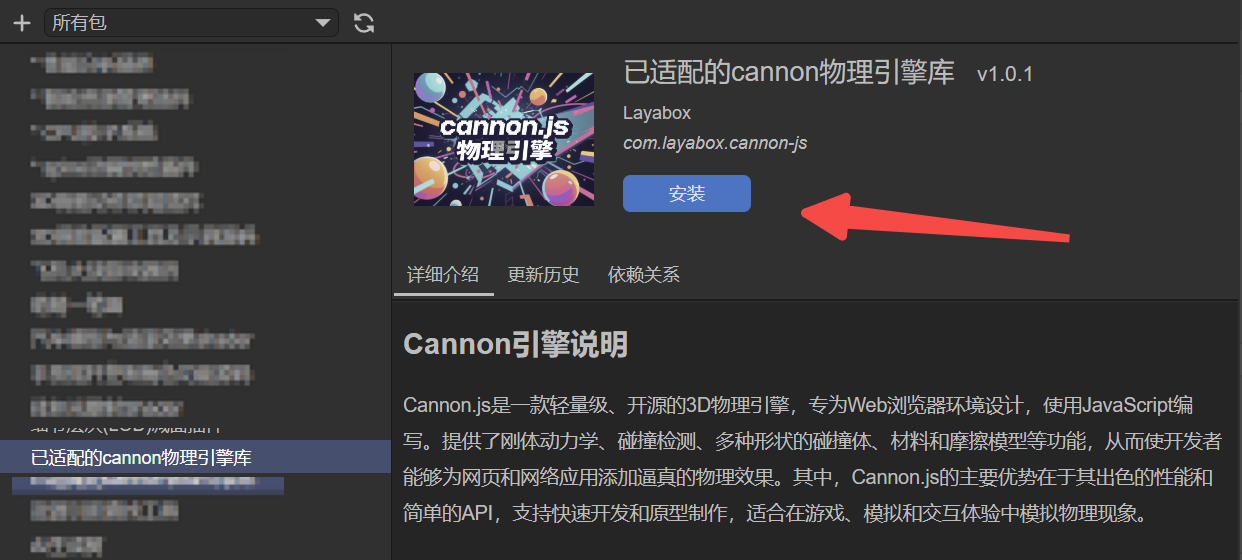
添加之后,直接在IDE的包管理器列表中就可以找到,然后直接点击安装即可,如图3-4所示。

(图3-4)
至此,
自定义引擎的基础流程已介绍完毕。