淘宝小游戏
Version >= LayaAir 3.1.1
一、概述
淘宝小游戏是指开发者基于淘宝开放平台开发,直接投放至手淘、猫客、淘特等消费者端为淘宝、淘特消费者提供各年龄段适用游戏,包含养成类、益智类、合成类、建造类等。
推荐开发者查看淘宝官方对于小游戏的介绍,能够了解应用场景、查看接入指南等。还可以浏览一下淘宝官方的开发指南。
下载并安装淘宝开发者工具
淘宝开发者工具主要用于小游戏产品的预览与调试、真机测试、上传提交等。是淘宝小游戏开发的必备工具。
在淘宝小游戏发布前,需要先进行通用设置。
二、发布为淘宝小游戏
2.1 选择目标平台
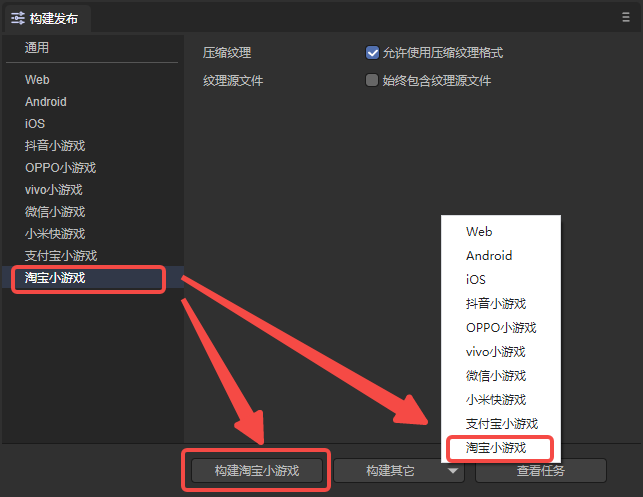
在构建发布面板中,侧边栏选择目标平台为淘宝小游戏。如图2-1所示,

(图2-1)
点击“构建淘宝小游戏”,或“构建其它”选项中的“淘宝小游戏”,即可发布项目为淘宝小游戏。
压缩纹理:一般需要勾选“允许使用压缩纹理格式”,如果不勾选,则忽略所有图片对于压缩格式的设置。
纹理源文件:可以不勾选“始终包含纹理源文件”,如果勾选,则即使图片使用了压缩格式,仍然把源文件(png/jpg)打包。目的是遇到不支持压缩格式的系统时,fallback到源文件。
2.2 发布后的小游戏目录介绍
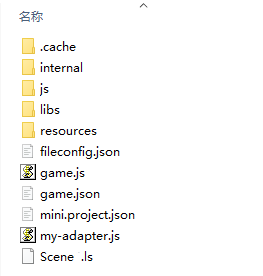
发布后的目录结构如图2-2所示 :

(图2-2)
js目录 与 libs目录:
项目代码和引擎库。
resources目录 与 Scene.ls:
resources资源目录和场景文件Scene.ls,小游戏由于初始包的限制,建议将初始包的内容在规划好,最好能放到统一的目录下,便于初始包的剥离。
game.js:
淘宝小游戏的入口文件,游戏项目入口JS文件与适配库JS等都是在这里进行引入。IDE创建项目的时候已生成好,一般情况下,这里不需要动。
game.json:
小游戏的配置文件,开发者工具和客户端需要读取这个配置,完成相关界面渲染和属性设置。比如屏幕的横竖屏方向。
mini.project.json:
小游戏的项目配置文件,文件里包括了小游戏项目的一些信息,如果想修改,可以直接在这里面编辑。
my-adapter.js:
淘宝小游戏适配库文件。
三、使用淘宝开发者工具创建小游戏项目
3.1 账号准备
预览和调试淘宝小游戏时,需要进行入驻。开发者需要登录淘宝开放平台,登录自己的开发者账号(淘宝账号)并创建应用。具体的操作可以参考官方的文档,入驻成功后就可以进行后续的步骤。
3.2 导入项目
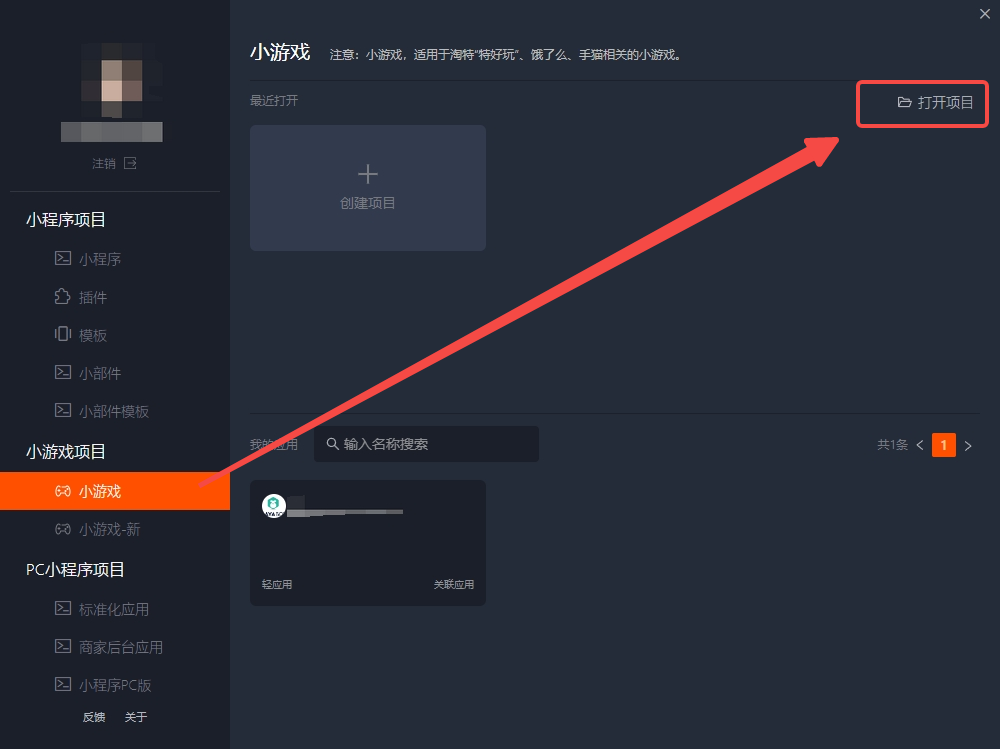
在LayaAir IDE中创建并发布淘宝小游戏项目后,打开淘宝开发者工具,在侧边栏选择小游戏,点击打开项目,如图3-1所示,

(图3-1)
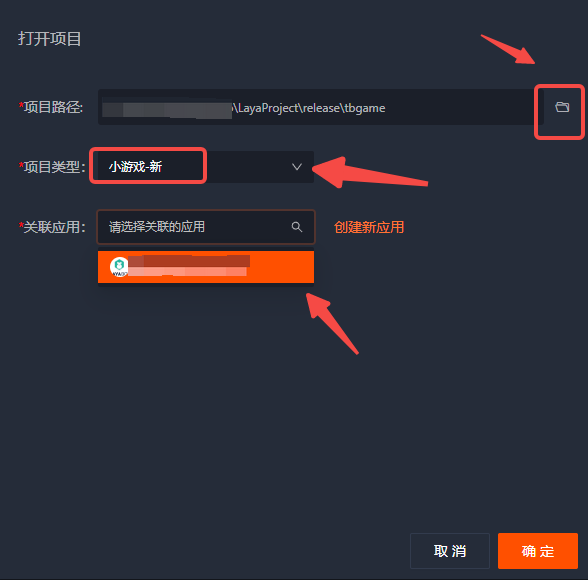
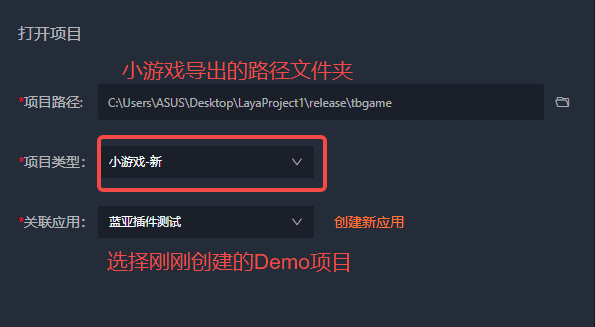
然后,选择项目路径,项目类型选择“小游戏-新”一栏的选项,关联应用则是在3.1节中创建的应用,最后点击确定打开项目。

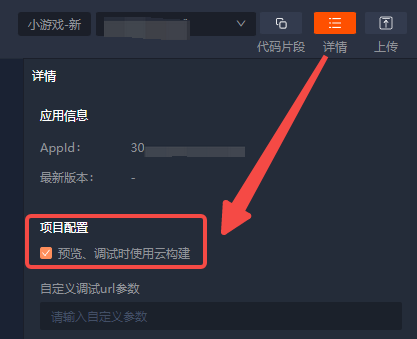
(图3-2)
3.3 真机测试与调试
打开淘宝开发者工具后,一般预览时都要勾选云构建,如图3-3所示,

(图3-3)
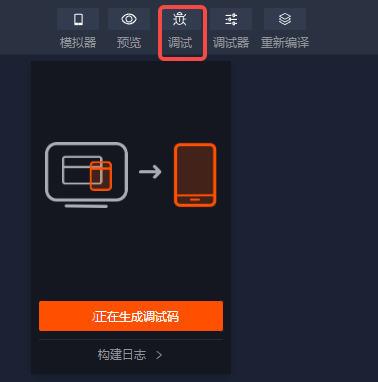
然后就可以进行预览和真机调试了。如图3-4所示,点击调试按钮,等待二维码生成,使用手机淘宝APP扫码即可。

(图3-4)
四、分包加载
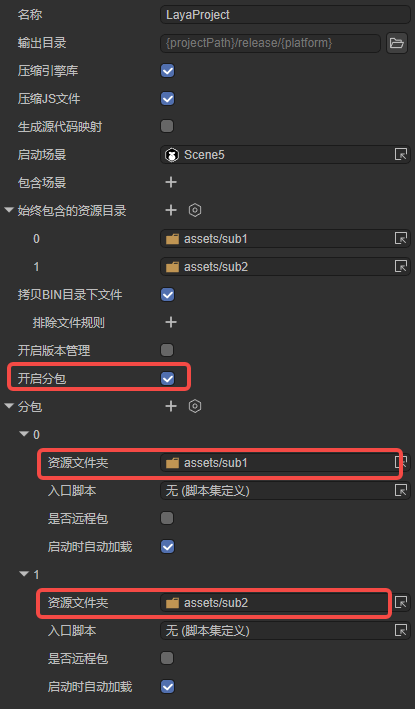
下面介绍LayaAir IDE给淘宝小游戏分包的方法,开发者可以先看一下通用设置的分包。可以通过以下步骤进行分包加载,如图4-1所示,勾选开启分包,然后选择要分包的文件夹即可。开发者还可以选择是否开启远程包。

(图4-1)
需要注意,远程包的地址需要使用“阿里云的CDN地址”或“在淘宝开放平台上创建的应用中进行白名单的配置”。所以,远程包地址如果是本地服务器地址会报错,出现下载失败等情况。因此,最好使用https的外部服务器资源地址,并添加到小游戏后台的白名单作用域上。
淘宝小游戏分包限制:
1)整个小程序所有分包大小不超过20MB。
2)单个分包或主包大小不能超过2MB。
请参考淘宝小游戏官方文档。
五、引擎插件
引擎插件能力是游戏引擎(作为插件)单独在淘宝客户端进行缓存。当小游戏首次启动时,如果本地已经存在同类别游戏引擎插件,可直接复用或可通过增量下载的方式快速下载,从而提升启动速度。
5.1 创建引擎插件
开发者需要在淘宝开放平台创建引擎插件,并创建Demo项目。
详细步骤查看淘宝官方文档。
5.2 使用引擎插件
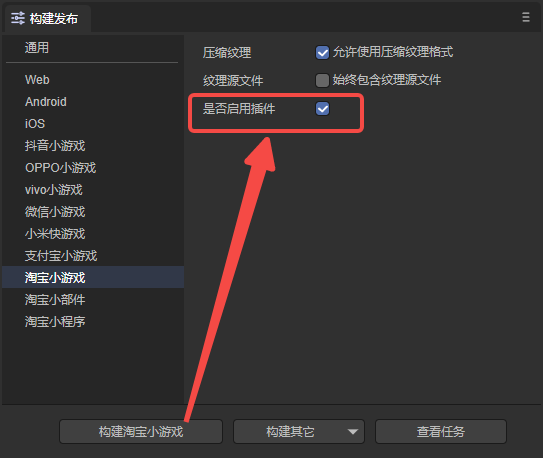
在使用LayaAir-IDE发布淘宝小游戏时,如图5-1所示需要勾选“是否启用插件”选项。

(图5-1)
5.3 淘宝开发者工具中的配置
按照第三节中的讲解发布后,按照图5-2的方式,使用淘宝开发者工具打开发布后的LayaAir项目。

(图5-2)
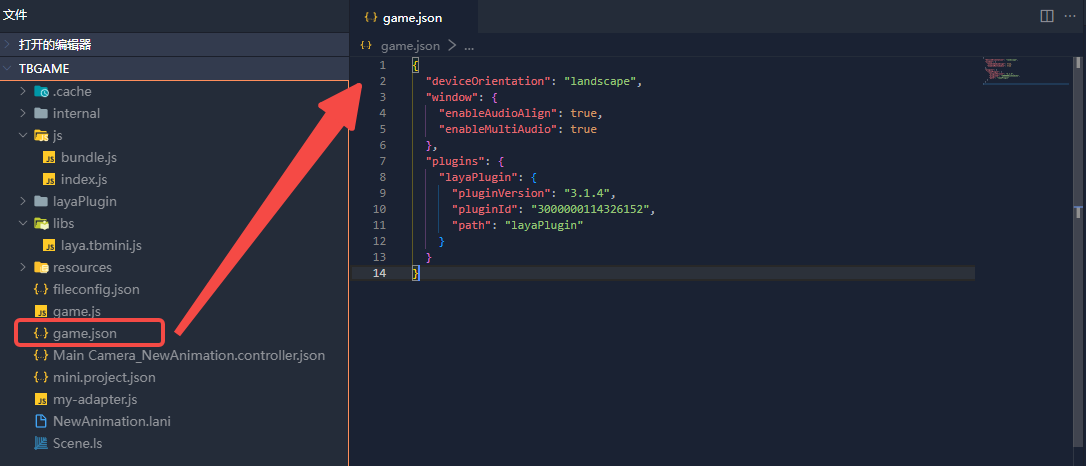
项目打开后,如图5-3所示,打开game.json文件,可以看到配置信息:

(图5-3)
其中,pluginVersion和pluginId都可以在淘宝开放平台的控制台中看到。
pluginVersion:引擎插件版本号,上传时,写要上传的引擎插件的版本号,如图5-4所示。
pluginId:控制台中可以查看插件的appId。
path:引擎插件的本地文件夹路径。

(图5-4)
配置完成后,点击“调试”按钮,使用真机扫码即可查看效果。
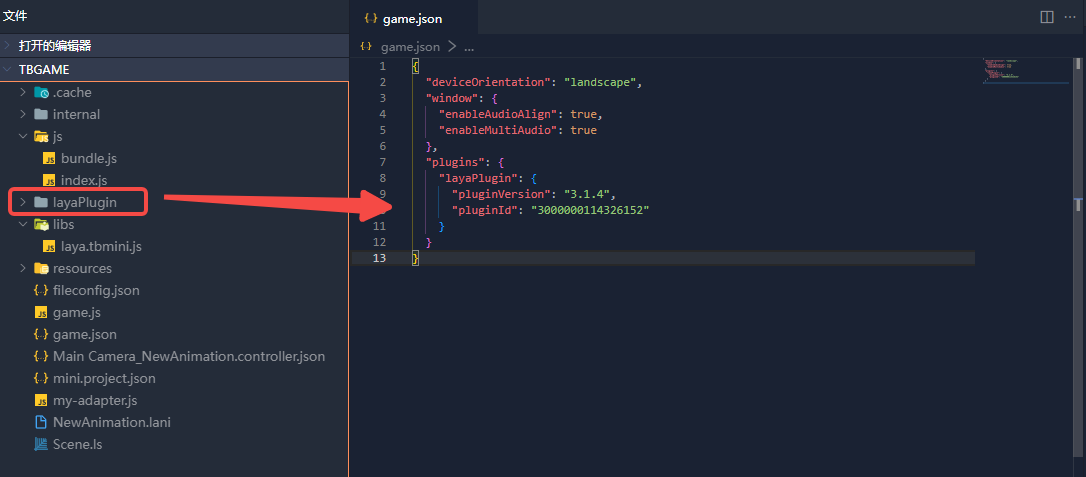
如果删除path,则会自动使用远程的插件,如图5-5所示。

(图5-5)
六、Q&A
1、真机与IDE表现不一致,或者IDE出现报错
这个以真机预览为准,淘宝IDE出现报错可以反馈给淘宝。
2、作用域问题
由于淘宝小游戏与其他平台的作用域不同,淘宝小游戏作用域为$global,LayaAir已经在发布后的js内,使用var window = $global来替代使用,使用过程中如果存在“xx is undefined”的情况,可以排查下对应js内是否没有进行声明。