关联系统
Author: 谷主
关联系统用于UI节点之间实现相对布局。其他UI框架提供的类似功能,一般只能定义节点与父节点之间的关系。而关联系统能够定义任意两个节点的关系,而且互动方式更丰富。
一、编辑器操作
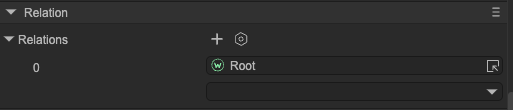
设置关联的属性位置如下图1-1所示:

(图1-1)
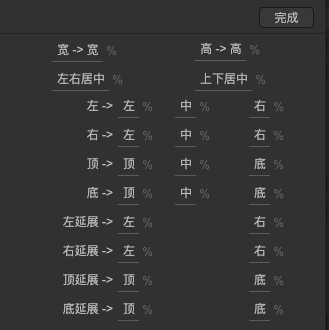
在第一个输入框中选择目标节点,点击第二个输入框,显示以下界面。在这个界面选择或取消对目标节点的关联,如下图1-2所示:

(图1-2)
关联关系的类型有:(为论述方便,这里假设自己是A,目标元件是T)
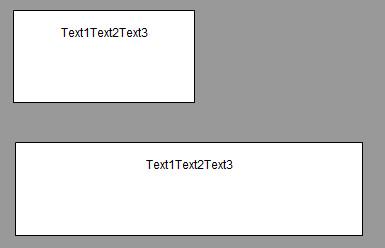
左->左假设原来T和A的左侧距离是X,当T的左侧位置变化时,保持T和A的左侧距离为X。注意:与容器组件关联左->左是没有意义的,因为元件在容器中,而容器组件的位置变化是整个容器的移动,并不会影响容器内部所有元件的坐标。左->中假设原来T的中心点和A的左侧距离是X,当T的中心点发生位移时,保持T的中心点和A的左侧距离为X。这里T的中心点发生位移有两种情况,一是T发生位移,二是T的宽度增大。举例说明,下面的文本是自动增大的,图标与文本建立了一个左->中的关联,所以当文字变化时,图标保持在了文本的中心,如下图1-3:

(图1-3)
注意:关联只有在目标的位置或大小发生变化时才起作用。比如上例,设置图标关联文本的左->中,并不意味着就是居中,图标的初始位置是要自己设置的。这是初学者比较容易犯的错误。再强调一下,它只是保持T的中心点和A的左侧距离。那么看下面这个示范:

(图1-4)
依然是建立的左->中关联,这次我们把图标往左挪动了一点,可以看到,文本长度发生变化后,图标的位置与文本中线的位置保持不变。
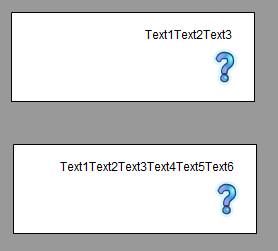
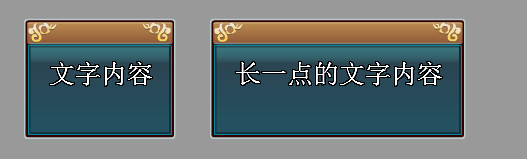
左->右假设原来T的右侧和A的左侧距离是X,当T的右侧发生位移时,保持T的右侧和A的左侧距离为X。这里T的右侧发生位移有两种情况,一是T发生位移,二是T的宽度增大。乍一看,似乎和左->中没有区别,但在复杂的应用场景中,左->右有发挥作用的空间。举例说明:
这里有一个左右居中的关联,下面会说明,暂且不表。置可以看到,在文本内容发生变化时,文本的中线位置没有发生变化,位所以问号图标的置不变;但文本的右侧位发生了变化,所以叹号图标随之发生了移动,保持了与文本右侧的距离。
左右居中假设原来T的中心和A的中心距离是X,当T的中心发生位移时,保持T的中心和A的中心距离为X。这里T的中心发生位移有两种情况,一是T发生位移,二是T的宽度增大。
举例说明,如图1-5所示:

(图1-5)
文本建立了一个与容器组件的左右居中关联,可以看到,当组件变宽时,文本依然保持了中间的位置。这里再提醒一次,左右居中关联并不等同与居中,文本可以放置在任何位置。关联只是保证中线距离一直不变。
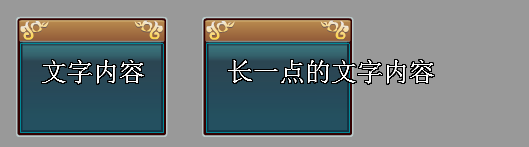
右->左假设原来T的左侧和A的右侧距离是X,当T的左侧发生位移时,保持T的左侧和A的右侧距离为X。”右“系列的关联还有一个特点,就是如果A的宽度发生改变时,A也会自动移动以保持X不变。举例说明,如图1-6所示:

(图1-6)
这里文本建立了一个与问号图标的右->左关联,当文本内容发生变化时,文本的宽度发生了变化,正常来说,宽度发生变化后文本应该向右侧伸展,但为了保持文本的右侧与问号左侧距离不变,文本自动向左延伸,提示:本例中文本与容器组件建立一个右->左关联也是同样效果的。
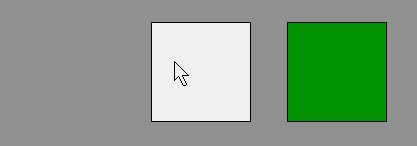
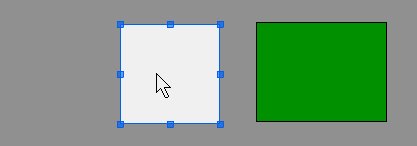
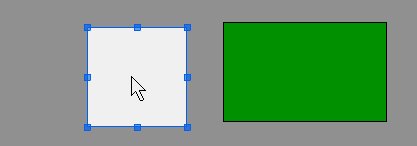
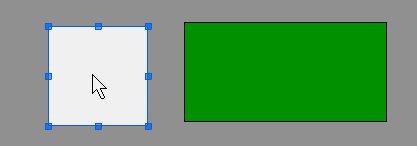
右->中假设原来T的中心和A的右侧距离是X,当T的中心发生位移时,保持T的中心和A的右侧距离为X。右->右假设原来T的右侧和A的右侧距离是X,当T的右侧发生位移时,保持T的右侧和A的右侧距离为X。左延展->左假设T的左侧和A的左侧的距离是X,当T的左侧发生位移时,A的左侧会发生移动,但保持A的右侧不变,也就是A产生一个延展(宽度变化)的效果。举例说明: 绿色方块建立了一个与白色方块左延展->左的关联。

(动图1-1)
当白色方块向左移动时,绿色方块的左侧跟随白色方块移动,但绿色方块的右侧保持不动,效果就是绿色方块被拉长了。
左延展->右假设T的右侧和A的左侧的距离是X,当T的右侧发生位移时,A的左侧会发生移动,但保持A的右侧不变,也就是A产生一个延展(宽度变化)的效果。右延展->左假设T的左侧和A的右侧的距离是X,当T的左侧发生位移时,A的右侧会发生移动,但保持A的左侧不变,也就是A产生一个延展(宽度变化)的效果。右延展->右假设T的右侧和A的右侧的距离是X,当T的右侧发生位移时,A的右侧会发生移动,但保持A的左侧不变,也就是A产生一个延展(宽度变化)的效果。右延展->右一般也用来做容器的自动扩展。举例说明:这里容器组件设置了一个对文本的右延展->右关联(设置容器组件的关联的方法是点击编辑器区域的空白处,也就是不要选中任何元件,右侧就会出现容器组件的关联设置),这表示当文本扩展时,容器组件的宽度随之增大。 当容器组件建立了对文本右延展的关联后,容器组件的宽度就由文本的宽度决定了。所以当这个组件被拖到其他地方使用时,它的宽度就无法手工改变了,拉大拉小或者直接输入宽度都没有作用。
宽->宽假设T的宽度和A的宽度的差是X,当T的宽度发生变化时,A的宽度发生相同的变化。举例说明,如下图1-,7: 背景图片与容器组件建立了宽->宽关联。

(图1-7)
现在我们把制作好的组件拿出来使用,可以看到,当组件被拉宽时,图标的宽度也随之被拉宽。如果我们没有设置关联,那么效果是这样的,如下图1-,8:

(图1-8)
关联系统没有保持宽高比例的功能,如果你需要一张图片在适配时保持比例,请使用装载器。装载器的填充功能可以满足需求。
顶->顶顶->中顶->底上下居中底->顶底->中底->底顶延展->顶顶延展->底底延展->顶底延展->底高->高这些关联的设置方法和特性都和上述的关联相同,只是从横向变成纵向而已,在此不再赘述。
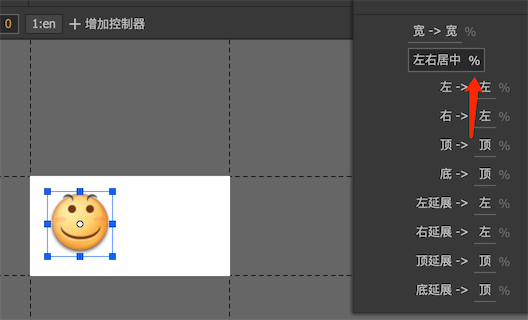
从上面的论述可以看到,关联总是在保持设定好的距离,这个距离是绝对距离,是像素的距离。有时候我们需要的是成比例的距离。关联系统提供了这样一个功能,在设置关联时,可以使用比例距离。只需要勾选关联关系旁边的“%”即可。 百分比关系的功能举例说明,如下图1-9:

(图1-9)
笑脸图标增加了一个到容器组件的“左->中”关联,并勾选”使用百分比“。容器组件的宽度是200像素,现在笑脸图标的x坐标是50像素。也就是说,笑脸图标在容器组件的1/4位置,与容器组件的中心距离也是1/4的宽度。 现在把设计好的组件拖出来使用,并且把组件的宽度拉长为400像素。可以看到,笑脸图标依照左->中的关联规则发生了位移,它现在所在的位置是100像素,仍然保持了与容器组件中心距离1/4的宽度。如图1-10所示:

(图1-10)
1.3.2 常用API
关联也支持动态增加和删除。
aWidget.addRelation(bWidget, Laya.RelationType.Size);
aWidget.removeRelation(bWidget, Laya.RelationType.Size);