滑动条(GSlider)
Author: 谷主

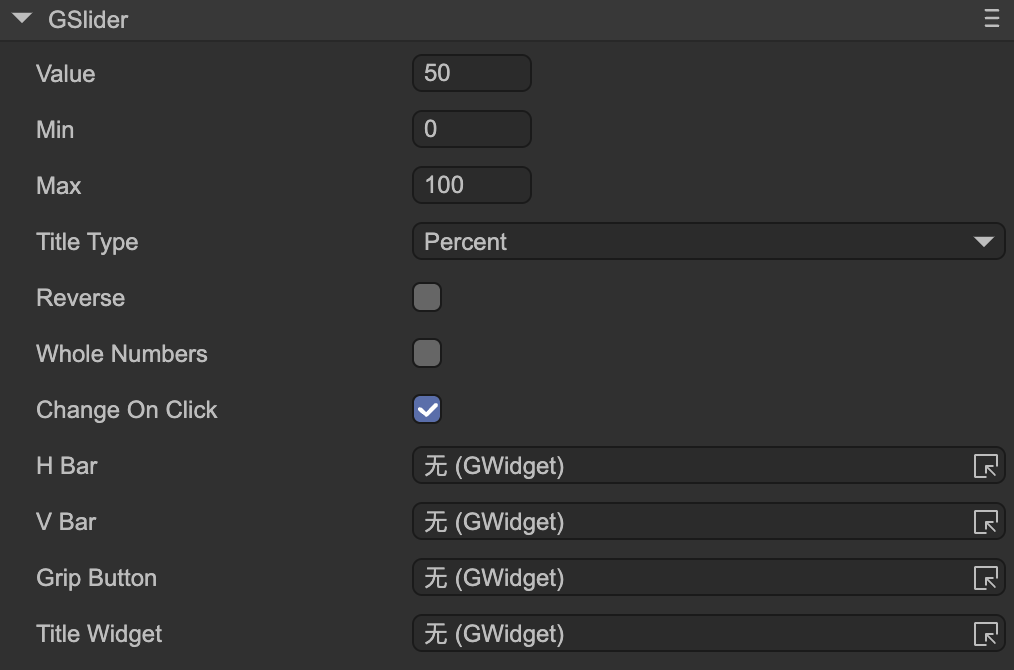
Value进度值,应该在Min和Max之间。Min进度的最小值。Max进度的最大值。Title Type标题类型。必须先设置好Title Widget。Percent显示百分比。例如:“50%”。ValueAndMax显示进度值和最大值。例如:“50/100”。Value显示进度值。例如:“50”。Max显示最大值。例如:“100”。
Reverse对于横向的滑动条,一般来说,进度越大,伸缩条越向右延伸,如果是反向的,则伸缩条右边缘固定,进度越大,伸缩条越往左延伸;对于纵向的滑动条,一般来说,进度越大,伸缩条越向下延伸,如果是反向的,则伸缩条底边缘固定,进度越大,伸缩条越往上延伸。Whole Numbers勾选后,当滑动条被用户滑动时,最后只会停止在整数位置上,也就是滑动条的值始终是整数。这个功能可用于实现分级的滑动条。Change On Click勾选后,直接点击滑动条就可以改变滑动条的值;如果不勾选,则只能拖动滑块改变滑动条的值。
以下属性用于绑定滑动条的功能部件。注意:当滑动条节点是预制体实例的节点时,这些属性会隐藏。
H Bar横向Bar精灵。横向Bar精灵。当进度改变时,将改变这个精灵的宽度。一般用于横向的滑动条。注意:一定要将bar精灵的宽度设置为滑动条处于最大值时的宽度。
这个精灵可以是任何类型,不限制于图片。特别的,如果它是含有ProgressMesh的图片或者装载器,进度改变时,将改变ProgressMesh的填充比例,而不是图片的宽度。
V Bar纵向Bar精灵。纵向Bar精灵。当进度改变时,将改变这个精灵的高度。一般用于竖向的滑动条。注意:一定要将bar精灵的高度设置为滑动条处于最大值时的高度。
这个精灵可以是任何类型,不限制于图片。特别的,如果它是含有ProgressMesh的图片或者装载器,进度改变时,将改变ProgressMesh的填充比例,而不是图片的高度。
Grip Button滑块按钮精灵。注意:grip按钮应该与bar对象建立一个关联,并放置在进度条处于最大值时的位置。这个关联是:- 正向:grip左左关联到bar或者顶顶关联到bar_v;
- 反向:grip顶顶关联到bar或者底底关联到bar_v。
Title Widget标题精灵。进度改变时,它的文本内容将根据Title Type自动改变。